Blogspot : How to fix or remove m=1 from the url
Blogspot : How to fix or remove m=1 from the url
m=1 is the value which you will always see when you try to open your blog on you’re mobile or when one opens your blog on Mobile. But when you open the same page on your PC or Desktop, you will not see the value m=1.
https://ssharingmythoughtss.blogspot.com/ ( Desktop version )
https://ssharingmythoughtss.blogspot.com/ m=1 ( Mobile version )
Before proceeding to the process, kindly take the back up of your template, so that if anything goes wrong, you can revert it to the original position.
 |
| sharingmythoughts |
Now let’s see how to fix or remove m=1 from the url in the blogspot
1. Sign in to your blogger
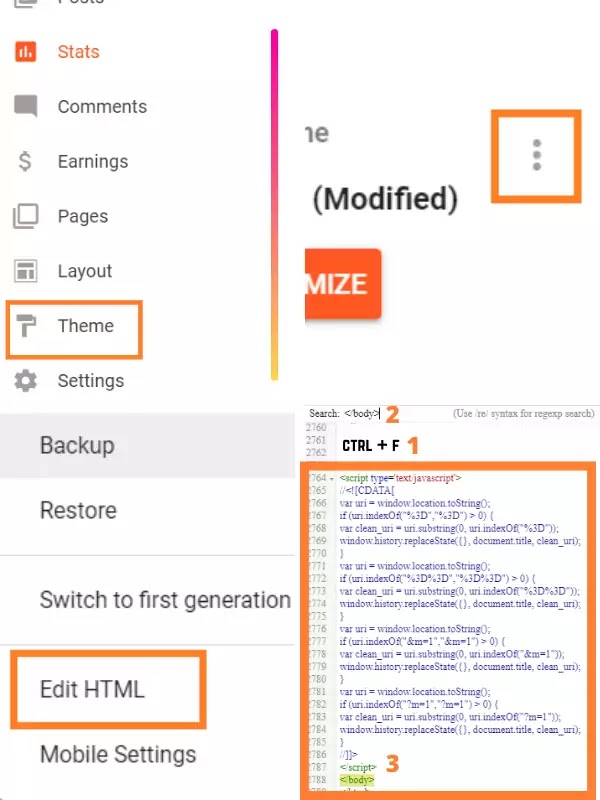
2. Go to “Theme” option which is on the left side
3. Click on the three dotted lines, if you are in the new version of blogger or click on “Edit HTML” if you are at the older version
4. Go to “Edit HTML”
5. Click anywhere in the template and then, tap and hold the “ctrl” button and then tap on “F” button
6. Then insert “ </body> ” and press enter, you will find the word </body>
7. Now above / before the </body>paste the below mention code
<script type='text/javascript'>
//<![CDATA[
var uri = window.location.toString();
if (uri.indexOf("%3D","%3D") > 0) {
var clean_uri = uri.substring(0, uri.indexOf("%3D"));
window.history.replaceState({}, document.title, clean_uri);
}
var uri = window.location.toString();
if (uri.indexOf("%3D%3D","%3D%3D") > 0) {
var clean_uri = uri.substring(0, uri.indexOf("%3D%3D"));
window.history.replaceState({}, document.title, clean_uri);
}
var uri = window.location.toString();
if (uri.indexOf("&m=1","&m=1") > 0) {
var clean_uri = uri.substring(0, uri.indexOf("&m=1"));
window.history.replaceState({}, document.title, clean_uri);
}
var uri = window.location.toString();
if (uri.indexOf("?m=1","?m=1") > 0) {
var clean_uri = uri.substring(0, uri.indexOf("?m=1"));
window.history.replaceState({}, document.title, clean_uri);
}
//]]>
</script>
Note: First try to copy the code on the notepad and then paste it in the html
8. Then click on save button, which is at the top of the right hand side
That’s it
 |
| sharingmythoughts |
 |
| sharingmythoughts |
Now access your blog or website through mobile, to check whether m=1 value is visible or not in the url.
If this article has solved your problem, then kindly let us know at the below comment section box.




Posting Komentar untuk "Blogspot : How to fix or remove m=1 from the url"